A Blog!?
Back in December we talked about starting a community blog, much like you'll find on some other StackExchange sites. We have now officially launched PiVersify on tumblr.
Our goal is to publish community written articles on topics that frequently come up on this site, or are a demonstration of cool projects we've done with Raspberry Pis. Ideally, there'll be an article every weekend, but we may publish a little more if we get a large amount of community contributions.
Who's running it?
Primarily, me. I, Jacobm001, am the Editor in Chief as @SteveRobillard likes to refer to it. Additionally, the three moderators, @SteveRobillard, @Goldilocks, and @Ghanima will help with curating content.
What are you writing about?
The first post discusses some of the basic pitfalls people run into while installing software on the Raspberry Pi. After that, I'm planning on starting a series on Tmux. The series will include things like installing software from source, scripting tmux, and more. :)
How do I contribute?
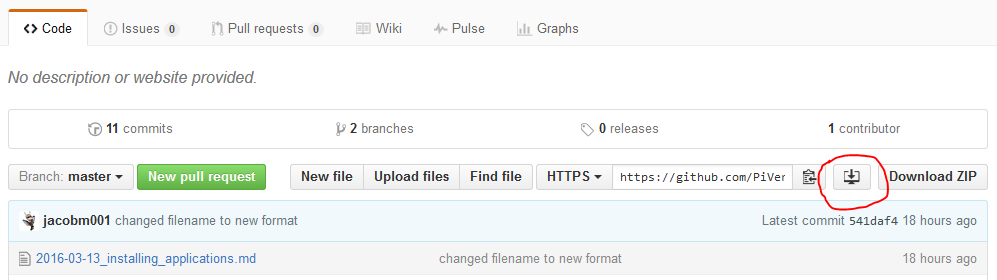
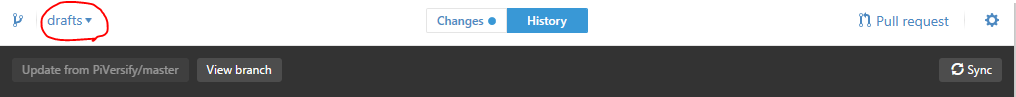
We've created a github repository to store articles that will be published. There's currently two folders, draft, and master. Files that are in master are published, or have been queued for publishing. Those in the draft branch, are well, drafts.
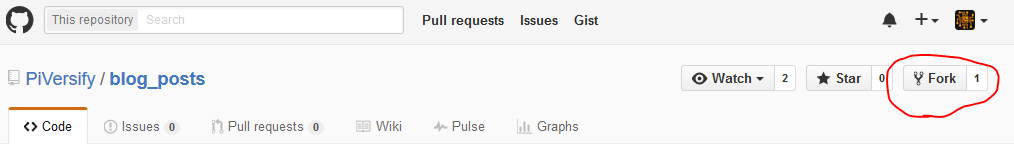
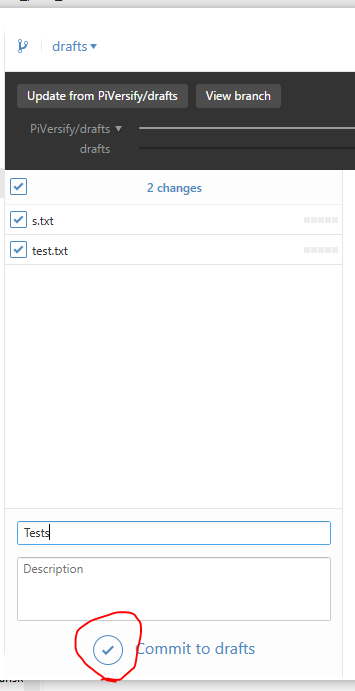
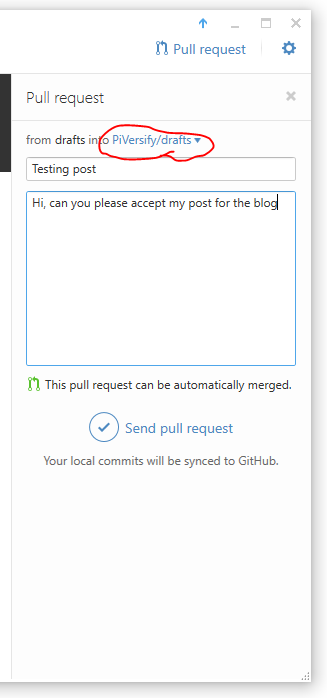
To contribute, simply fork the draft branch, write your content, and submit a pull request. We'll review the submission and post it when appropriate.
For those of you who'd rather not use github (why?): send an email to [email protected]; please use an easily accessible file format, e.g. plain text, rtf, or github flavoured md.
What can I write about?
Anything that's related to a Raspberry Pi! Unlike our main site, we're going to be much less restrictive about topics that are exclusive to the Raspberry Pi. If you have a tutorial that you think would be a good lesson for Linux beginners, that's great!
Suggested topics:
- Linux tutorials
- Configuring operating systems
- Your awesome projects
- Something else?
A Bonus for Community Contributors
You may remember the site's Christmas Giveaway. @Ghanima won a Pi, but has decided he would rather contribute it to the blog. So, it's been decided that it will be awarded to the community member who contributes the most popular article in the next 3 months.